Table Of Content
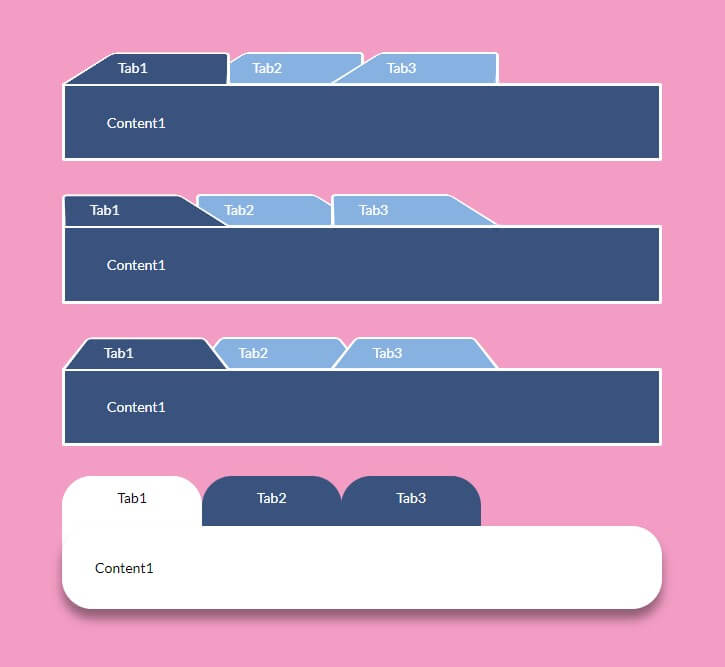
Users would then face the undesirable task of scanning the massive display to try and identify specific items or elements of interest to them. As we know, that’s not going to happen—unless a user’s life depended on it, but even then, our producing material like that would contravene our code as designers. Happily, we have tabs, which not only provide a satisfying means of hopping to, from, and between different sections but also help establish order within the user interface. With a more monochrome black-and-white feel, this is a simple CSS based tab design by Ondřej Bárta.
Levi Strauss Hits Rival With TM Suit Over Tab Label Design - Law360
Levi Strauss Hits Rival With TM Suit Over Tab Label Design.
Posted: Thu, 25 Jan 2024 08:00:00 GMT [source]
Colorlib Wizard 19
Display mismatched content across tabs and users won’t be able to predict what they’ll find and may even mistake each tab as a new section of navigation. By keeping a consistent layout and incorporating images, nested tabs become an excellent tool for crafting an enjoyable and visually appealing experience. They effectively guide visitors through a process or help narrate a story for your audience. Our third tab follows a unique layout with three rows, adding diversity to the design. We placed the image on the left and the text and button on the right, producing an eye-catching flow that is easy to navigate.
#15 Pure CSS Accordion Tabbing
Each tab is also represented with a creative icon and a title. The design is simple, but the animations are still quite impressive. Using simple CSS, the creator has managed to get a smooth content transition with each click. When selected, the tab title also changes the color and is underlined to highlight the selection.
Pure CSS Tab Navigation
Spotify Debuts 'Brand New Tab Design' on Artist Profiles — Purportedly Boosting Ticket and Merch Sales in the Process - Digital Music News
Spotify Debuts 'Brand New Tab Design' on Artist Profiles — Purportedly Boosting Ticket and Merch Sales in the Process.
Posted: Fri, 06 Oct 2023 07:00:00 GMT [source]
Tabs provide a user-friendly way to present information while saving screen space. There are several best practices to keep in mind when designing tabbed navigation. Google Chrome allows users to open more than ten tabs at a time. Although this flexibility is nice to have, it restricts users from viewing the entire label of each tab.
But contrary to popular belief, tab design isn’t always easy. As we’ve learned from UX guru Jakob Nielsen, tabs are often poorly designed and can build up interaction cost. Each card in the tab content has its own tags and buttons, even a hover effect to bring them up. Even though the design and colour choice is very mutual, this could easily be changed to fit your own brand/style.
The scrolling works from left to right, and the user can move back to the right to see the starting tabs. A tab bar has several elements and states that make it easier for users to interact with the control. It is important to design these elements and states carefully so that the tab bar is discoverable and usable in the design. These tabs will scale down to a mobile-style menu when the screen gets too small. It is very impressive that this has all been achieved without any JS! The tabs have a lovely hover effect and an indicator on top.

Since we just need the same Columns block in the second tab, we’ll just copy the Columns block. To do this, go to the List View and select the Columns block. Click on the second tab (Yearly) and paste it by pressing Command/Control + V. As a last minute addition, we selected the Icon List and set it to a different check icon. Tabs should be accessible to all users, including those with disabilities. Proper coding and adherence to accessibility guidelines are crucial.
CSS Only Tabs
Notice how the tab design on the left is intuitive to use because the tabs are grouped together in a single vertical line? When you look at the design on the right it’s a bit harder to parse what’s going on because the tabs aren't spaced evenly and it’s not clear if they’re separate or related. Making sure the tab size, spacing, and alignment are consistent will go a long way in making your interaction easy to navigate. The beauty of a tabs interaction is that it groups related information in a way that’s intuitive to navigate. One of the ways these types of interactions are made so intuitive is through the use of labels. Tab labels should be short and sweet and reflect the type of content you’re sharing.
Best CSS Tab Designs For Websites 2024
So, if you own a text-heavy site or simply a content-packed website, then CSS tabs are the easiest way to appeal more to your users. Additionally, it’s important to ensure consistency with other navigation elements in your UI, so users can easily navigate between different areas of the application or website. This means ensuring that hover and active states interact similarly to other UI elements, such as buttons or menus. Tabbed navigation works best when there are only a limited number of top-level categories to navigate between.
The overall style and the color schemes make for a pretty plain yet attractive result. For subtle detail, the creator has added the CSS hover effect. When hovered over each of the tabs, the shade turns a shade darker, and an arrow appears. Selecting the tab also changes the color to white to match the detail section. Simple to achieve, implement, and understand, you can also view the complete code snippet through the link below. Another one on our list of CSS tabs is this clean and professional-looking design by Sitepoint.
This means a darker shade of purple is used to highlight which section is clicked on. Creator of this design has kept it simple, however, below the demo, you can also find a link to the 3D version that uses JS. Depicting a folder-like structure, this is yet another simple, minimal, pure CSS tab design we have next in line. Based on just CSS and HTML for the overall structure and the animations implemented, we can say, it is quite easy to understand and replicate. The tabs are designed to look like folder tabs and just like with any folder, it switches the contents according to the tab selected. For that extra detail, you will also find a simple hover effect over the numeric icons on the tab.

This tabs sample provides you with 4 main tabs with the titles ‘Home’, ‘Profile’, ‘Messages’, and ‘Settings’. There are secondary tabs under the ‘Home’ tab with the headings ‘option 1’ and ‘option 2’. Each tab has a meaningful title that instructs the user to do something. For example, the first tab’s title is ‘Please fill with your details instructing the user to enter their details. The user can also go to the next tab by clicking the next tab’s icon. Make changes according to your requirements and preferences.
And the best part is that all the codes are based on CSS and HTML. This ensures an easier implementation and understanding of the structure. When hovering over each tab, it extends in a smooth animation, which changes the color scheme to highlight the selection. A tabbed interface, or simply a tab, is a graphical control element one can use to contain multiple panels or documents onto a single window for users to access. Because of this, it is perfect for single page web pages and applications. It gives users a neat and organized UI and makes the navigation process much easier.

No comments:
Post a Comment